



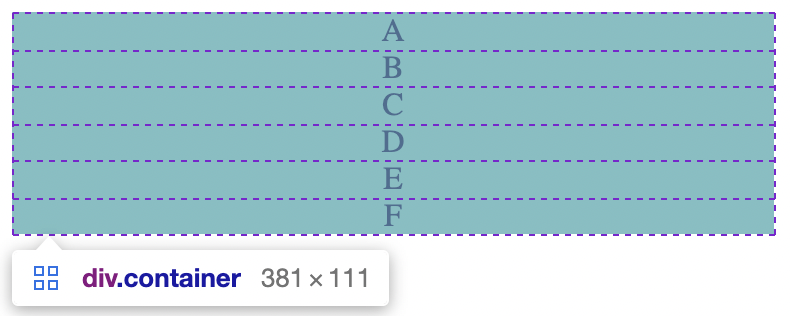
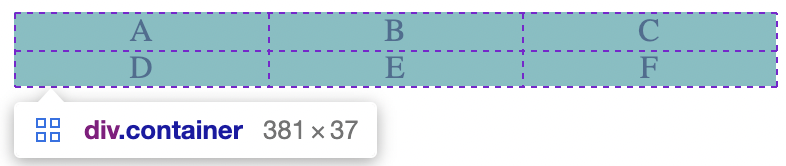
<div class="container">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
</div>.container {
display: grid;
}
.container > div {
background: lightgreen;
text-align: center;
}
.container { display: grid; grid-template-rows: 1fr 1fr; /* or values in px, em, %... */ grid-template-columns: 1fr 1fr 1fr; /* or we can use ": repeat(3, 1fr)" */ }

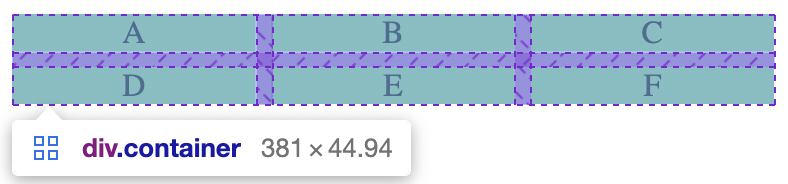
.container { display: grid; grid-template-rows: 1fr 1fr; grid-template-columns: 1fr 1fr 1fr; grid-gap: 2vw; }

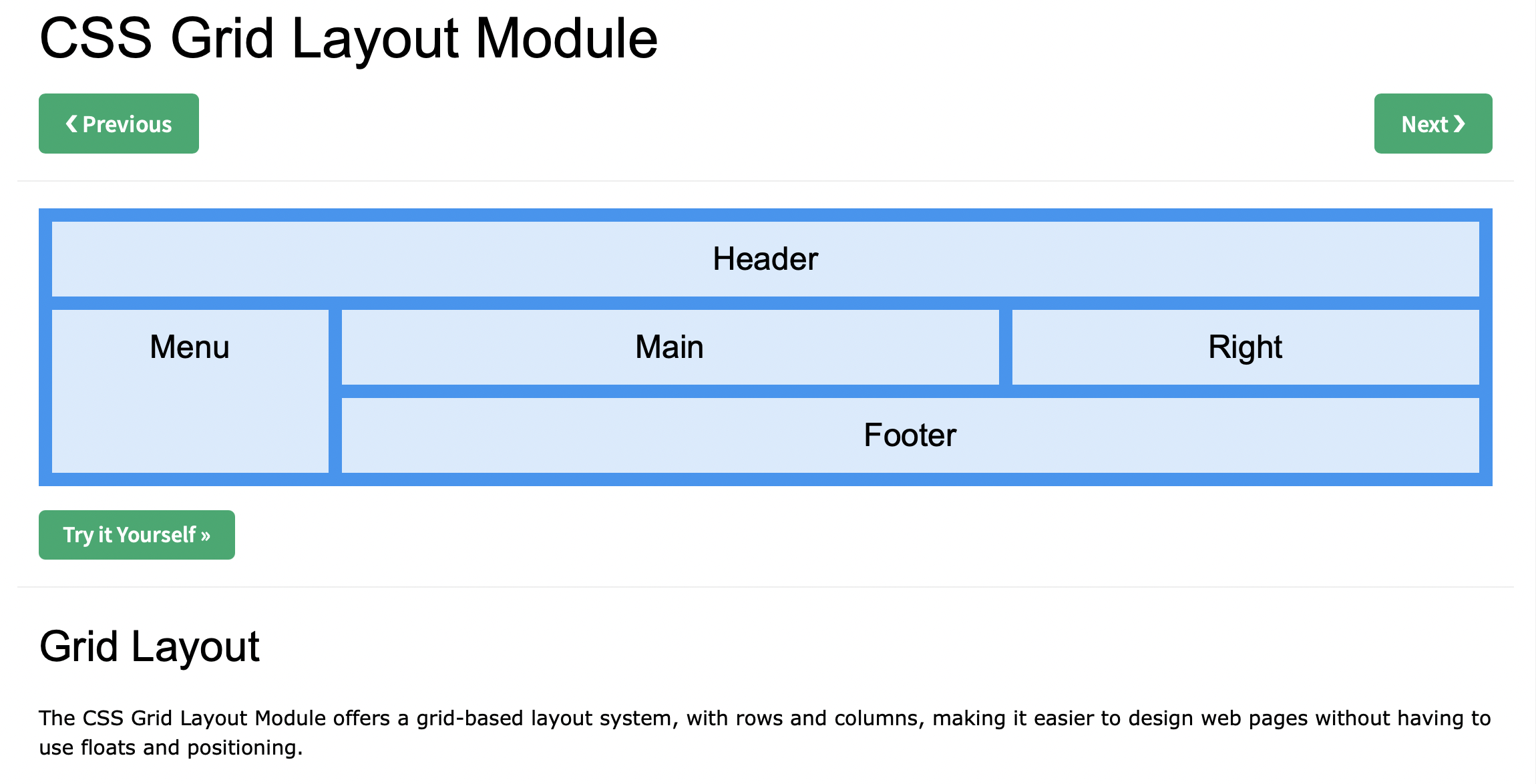
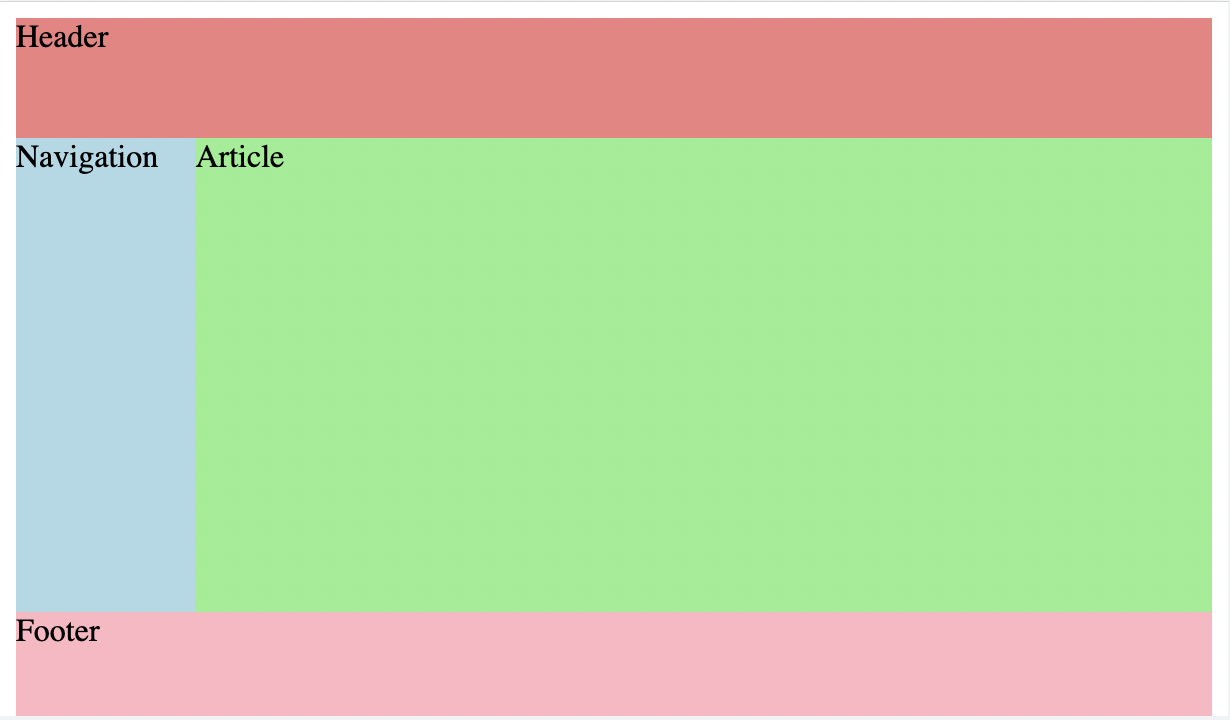
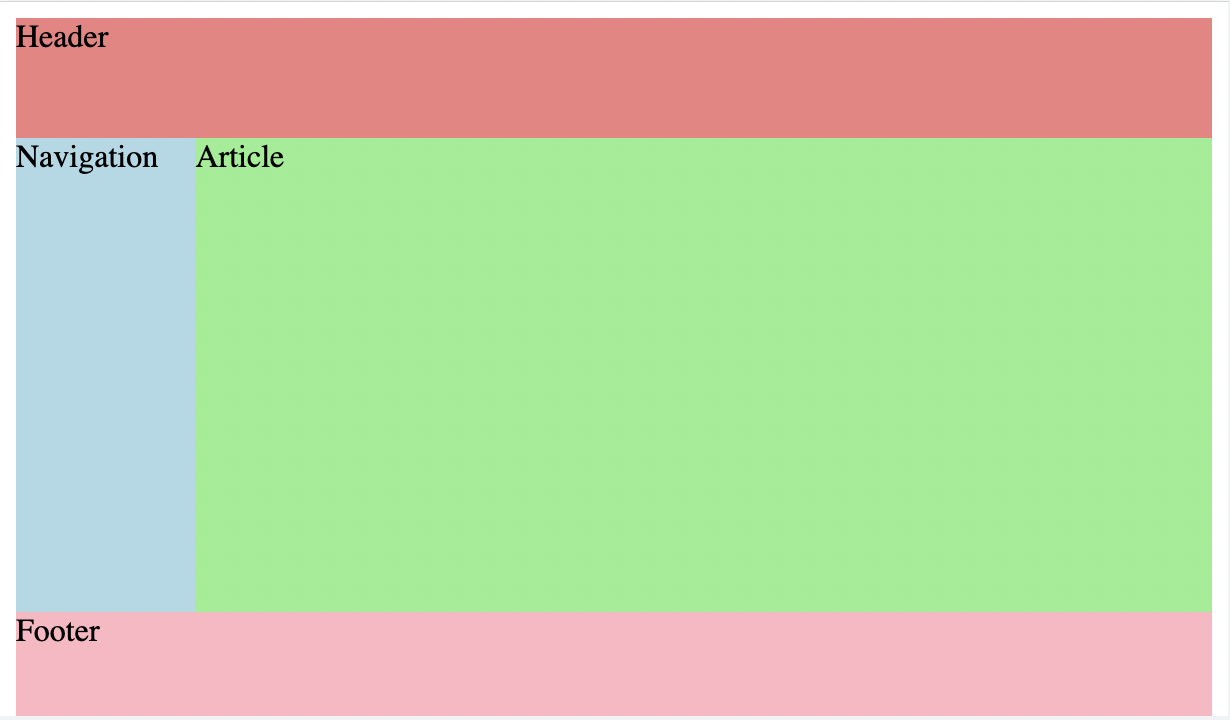
body>
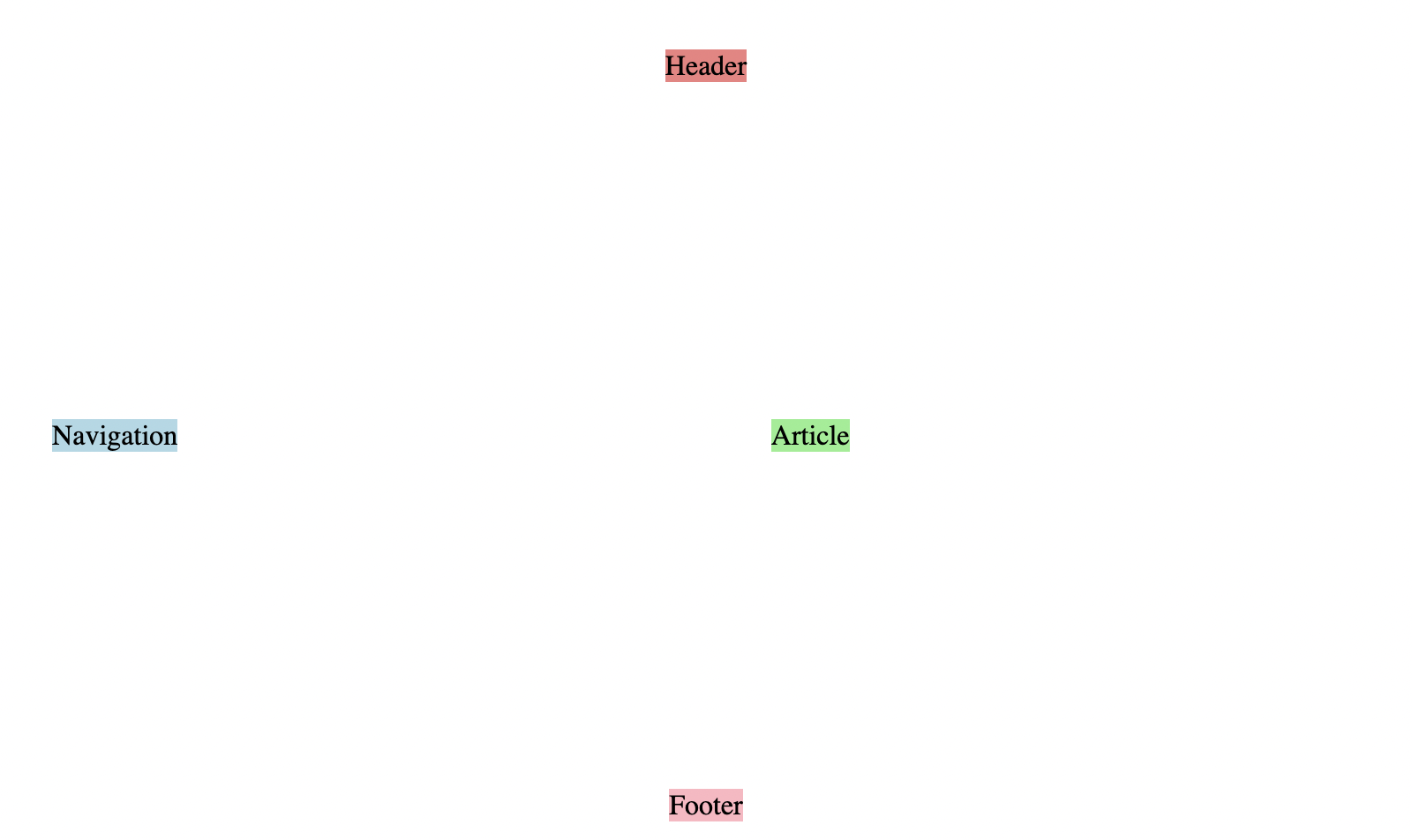
<header>Header</header>
<article>Article</article>
<nav>Navigation</nav>
<footer>Footer</footer>
/body>body {
display: grid;
grid-template-areas:
"header header"
"nav article"
"footer footer";
grid-template-rows: 60px 1fr 60px;
grid-template-columns: 15% 1fr;
height: 100vh;
}header { background-color: lightcoral; grid-area: header; } nav { background-color: lightblue; grid-area: nav; } article { background-color: lightgreen; grid-area: article; } footer { background-color: lightpink; grid-area: footer; }
body {
display: grid;
grid-template:
"header header" 60px
"nav article" 1fr
"footer footer" 60px
/ 15% 1fr;
height: 100vh;
}

body { display: grid; grid-template: "header header" 60px "nav article" 1fr "footer footer" 60px / 15% 1fr; height: 100vh; }

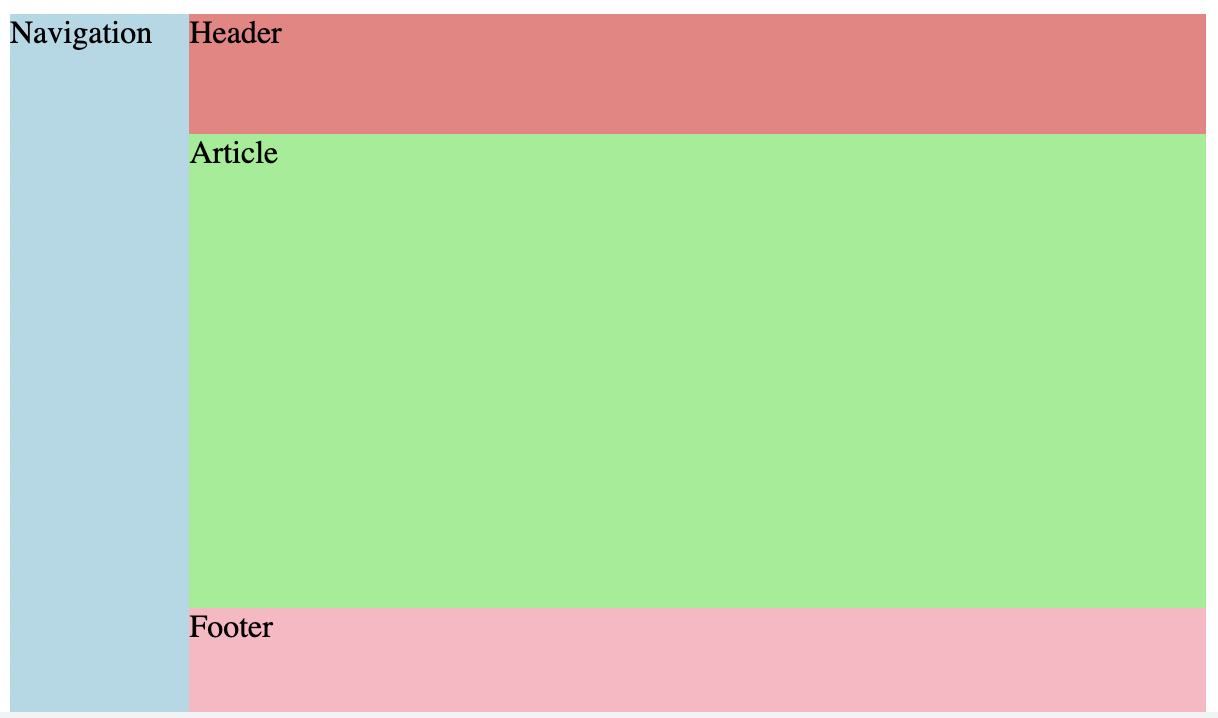
body { display: grid; grid-template: "nav header" 60px "nav article" 1fr "nav footer" 60px / 15% 1fr; height: 100vh; }

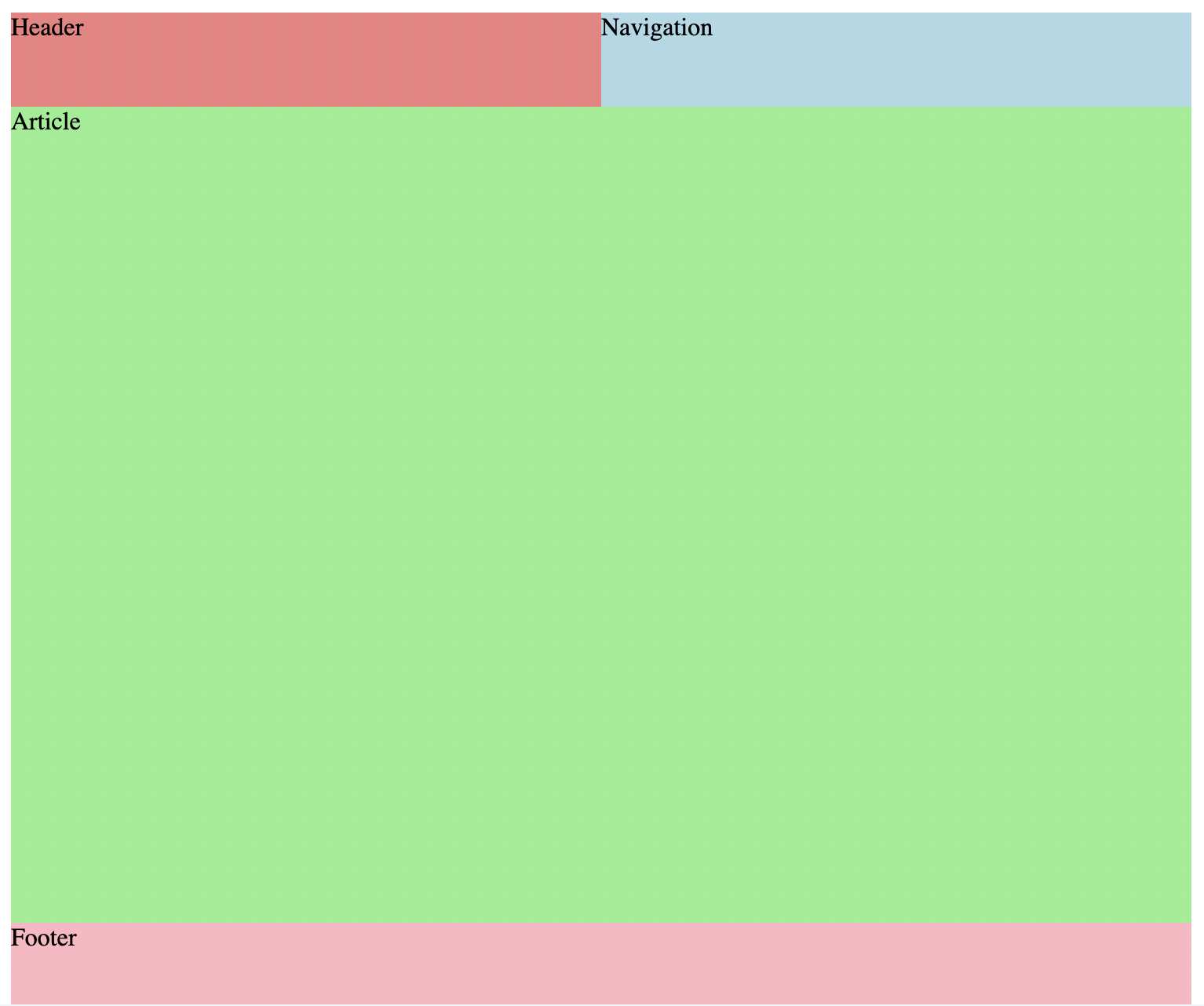
@media only screen and (max-width: 768px) { body { grid-template: "header nav" 60px "article article" 1fr "footer footer" 60px / 1fr 1fr; }

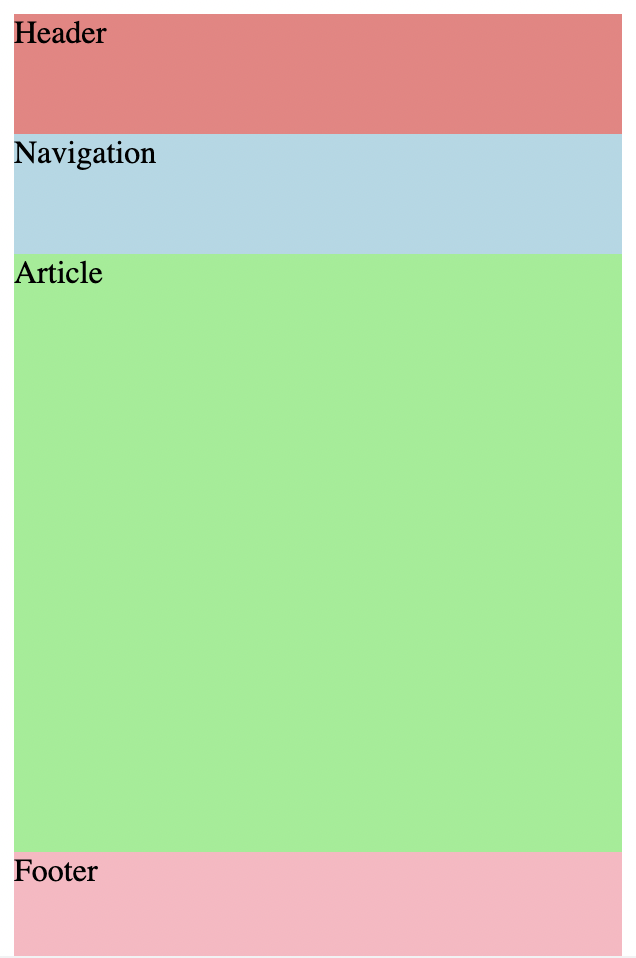
@media only screen and (max-width: 320px) { body { grid-template: "header" 60px "nav" 60px "article" 1fr "footer" 60px / 1fr; }

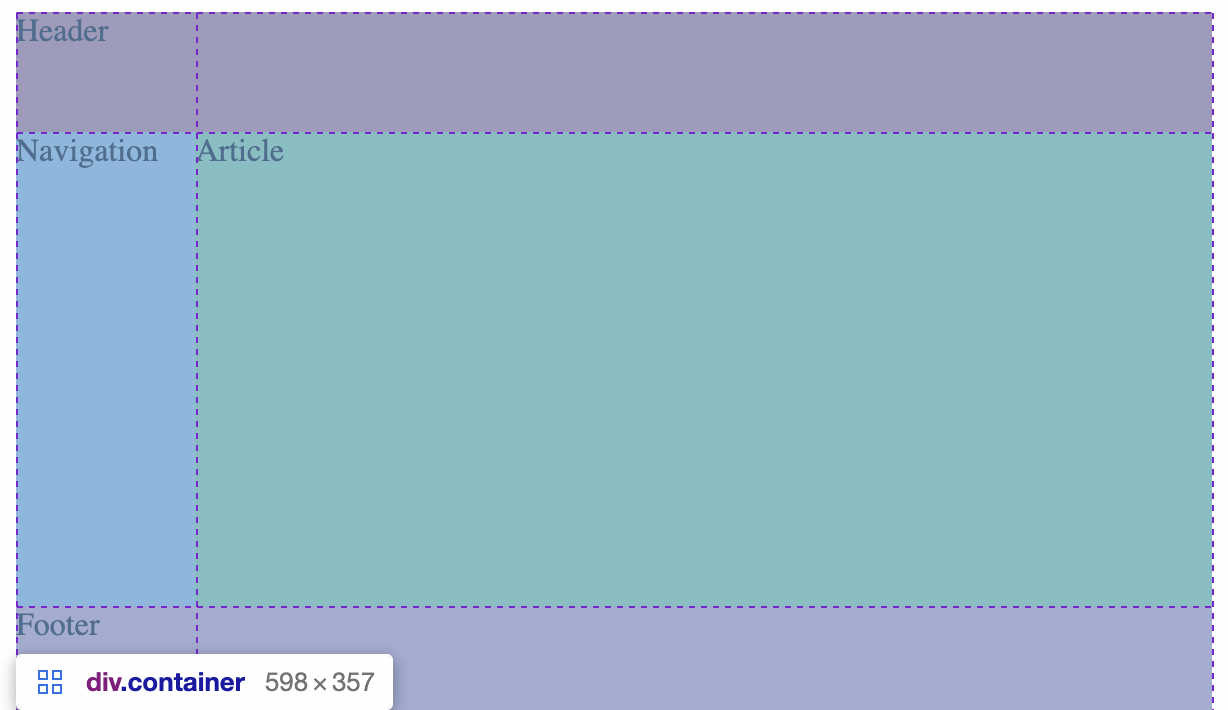
body { display: grid; align-items: center; justify-items: center; grid-template: "header header" 60px "nav article" 1fr "footer footer" 60px / 15% 1fr; height: 100vh; }

Thank you for watching!
Useful links:CSS Grid - MDN
CSS Grid - W3schools
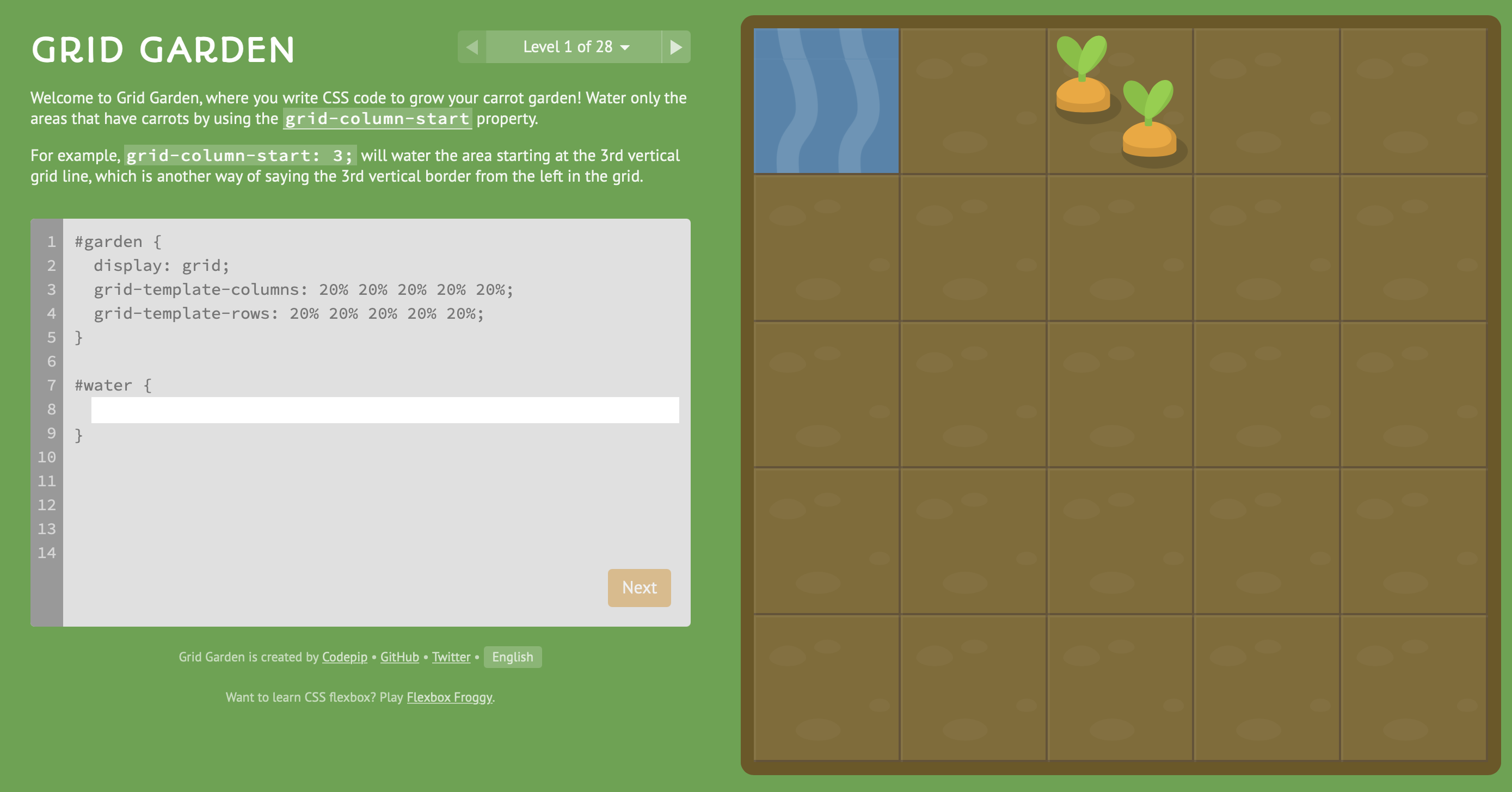
CSS Grid Garden - The Game
Do you want something like?